
오늘부터 생활코딩 CSS 강의를 보며 매일매일 정리하고, 조금씩 따라해보기로 했습니다.
며칠 하다 쭉 미루지 않았으면 좋겠네요 ㅋㅋ
생활코딩 CSS 강의는 유튜브에서 무료로 보실 수 있습니다. 바로가기
1. 왜 만들었나?

우리가 잘 아는 HTML은 웹 문서의 레이아웃을 정의하기 위한 마크업 언어입니다. 예를 들면 페이지의 여백이나 요소 간의 간격, 글자의 크기나 줄 간격 등을 지정해줄 수 있습니다.
다만 HTML은 레이아웃의 표현에 충실하다 보니 디자인과 관련한 태그는 부족했고, 웹의 발전에 따라 단순 정보 전달뿐 아니라 예쁘게 페이지를 디자인 할 필요성도 증가하게 되었습니다.

그런 욕구에 따라, 글자의 색을 지정하는 등 디자인과 관련한 태그가 HTML에 추가되기 시작했습니다.
예를 들어 왼쪽과 같은 <font> 태그의 color 속성을 지정해 줌으로 글자의 색을 지정해줄 수 있습니다.

이렇게 HTML은 디자인을 지원하는 여러 가지 태그를 추가하면서 웹 개발자들로 하여금 편리한 디자인을 가능하게 했습니다. 하지만 HTML의 본래 목적은 "웹 문서의 레이아웃" 표현에 있었고, 앞으로 이런 식으로 새로운 태그들이 계속 추가된다면 HTML은 본래 목적인 레이아웃 표현에서 벗어나게 될 수도 있다는 판단에 웹 표준기구인 W3C는 HTML의 모든 디자인 요소를 CSS 라는 새로운 언어로 분리하게 됩니다.
2. HTML에 CSS를 적용한 기본 형태

디자인은 CSS에 맡긴 HTML 문서의 기본적인? 형태입니다. CSS 부분은 하나의 HTML 문서에 적어 둬도 브라우저가 알아서 해석하지만, 대부분 유지보수의 편의를 위해 별개의 파일로 분리하고 HTML에 stylesheet 로써 연결해주게 됩니다. 아래는 그 예시입니다.
<link rel="stylesheet" href="css 파일의 uri">
3. CSS 문법

CSS 파일을 작성할 때 알아둬야 하는 기본 형태, 문법입니다.
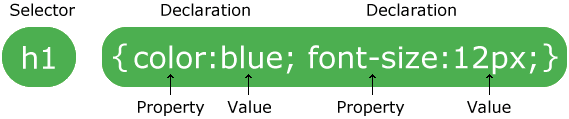
Selector(선택자)는 꾸미기 원하는 HTML 요소의 이름입니다. 위에서는 'li' 가 지정되어 있네요
Property(속성)는 적용하고 싶은 글꼴, 글자 크기나 색 등의 CSS 프로퍼티가 들어가면 됩니다.
마지막으로, Value(값)는 해당 속성의 값을 지정해 주면 됩니다.
여기까지 CSS 등장 배경, 기본 적용방법과 문법을 정리해 봤습니다.
오늘은 졸려서 이만 자러 가겠습니다 ㅠㅠ
'네트워크와 웹 > CSS' 카테고리의 다른 글
| [ 생활코딩 CSS ] 4일차 선택자 게임 (0) | 2020.01.14 |
|---|---|
| [ 생활코딩 CSS ] 3일차 - pseudo(가상) 선택자 (0) | 2020.01.13 |
| [ 생활코딩 CSS ] 2일차 - CSS의 선택자 (0) | 2020.01.12 |